プロジェクトを作ってはみたモノのイロイロ自動的に作られていて、どんな作りになっていて、ドコに何が入ってるのかよく判らない…という事で、プロジェクトの構成をサックリと見ていきます。
画面の見方
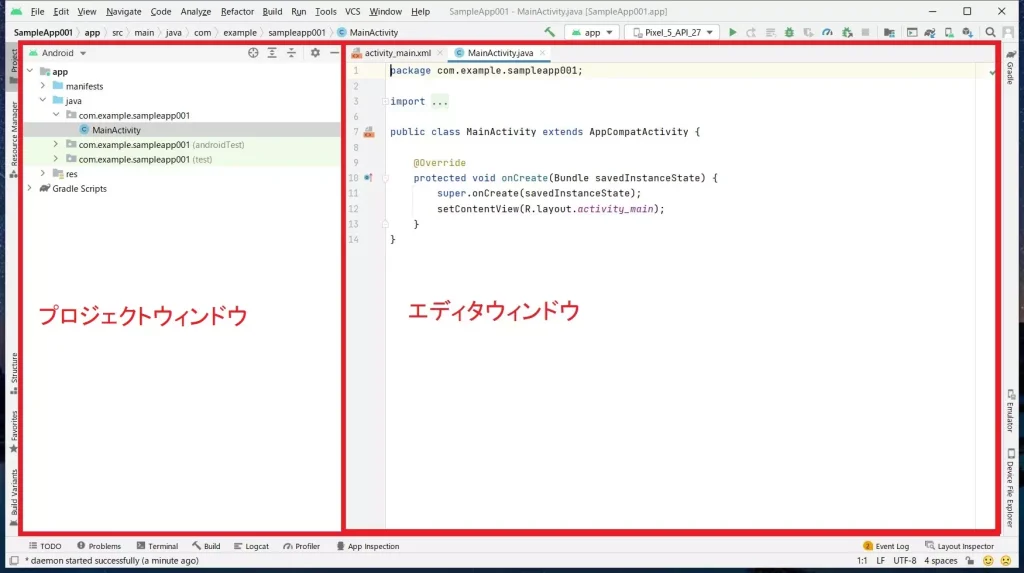
プロジェクトの構成を見る前に 表示されている画面の見方を追ってみましょう。
プロジェクトウィンドウにはファイルの配置、エディタウィンドウには プロジェクトウィンドウよりオープンしたファイルの内容が表示されます。
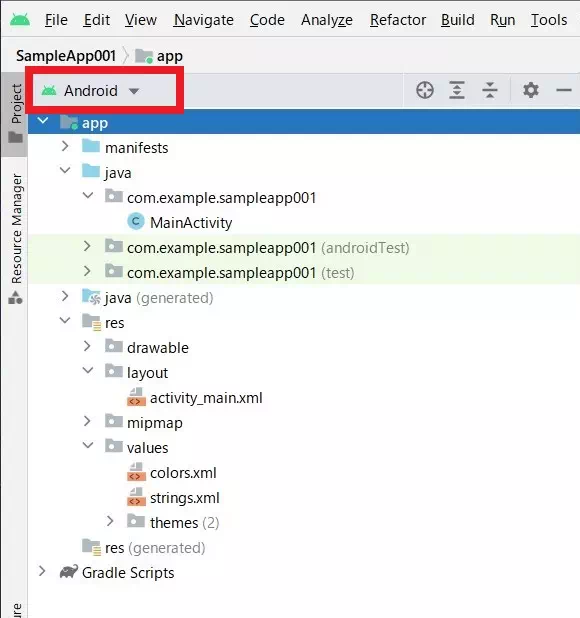
初期設定ではプロジェクトウィンドウには【Androidビュー】でプロジェクトファイルが表示されています。
【Androidビュー】での表示は よく使用するソースファイルにアクセスしやすいように整理されていて、あまり使用しない特定のファイルやディレクトリは表示されないようになってます。
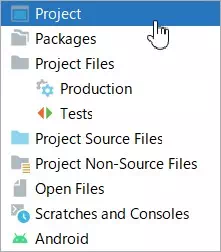
モノはためしでドロップダウンリストを【Androidビュー】→【Projectビュー】に変えてみましょか。
ガラリと表示が変わりましたね。
このツリー表示はエクスプローラーに近い感じのフォルダ構成で、ファイルを表示してくれるのですが、使用しないモノも多く表示されて見づらいので、【Androidビュー】での表示のままで進めていきます。
プロジェクトの構成
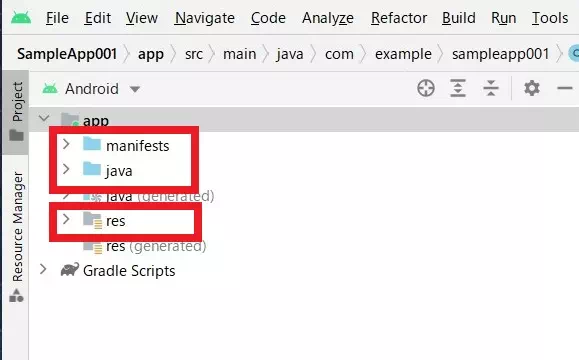
プロジェクトファイルは appフォルダの中にある
- manifests ( マニフェストファイル )
- java ( アクティビティ )
- res ( リソースファイル )
この三つのフォルダ ( グループ ) に分かれています。今後この三つのフォルダに入ってるファイルを よく使う事になります。
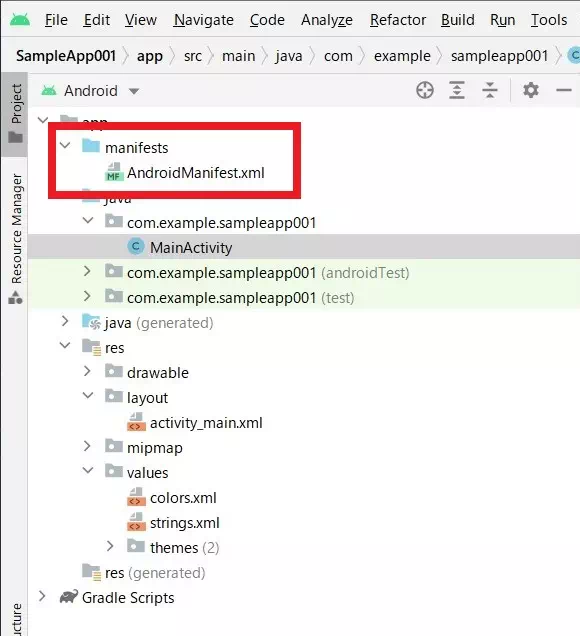
manifests
manifestsフォルダにはアプリ共通の設定ファイル…AndroidManifest.xml が配置されています。このファイルではアプリ全体に関する機能定義やパーミッションなどを宣言します。
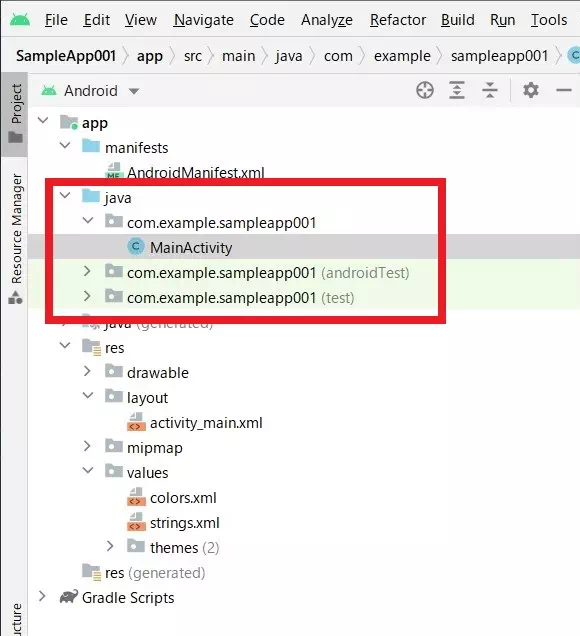
java
フォルダの通り、java のソースが入っています。パッケージ名の右側に【( androidTest )】と【( test )】と書かれているフォルダはテスト用の javaソースを入れておくためのモノです。
追加で javaファイルを作った場合は MainActivity が入っている 【com.example.sampleapp001】の中に入れていきます。
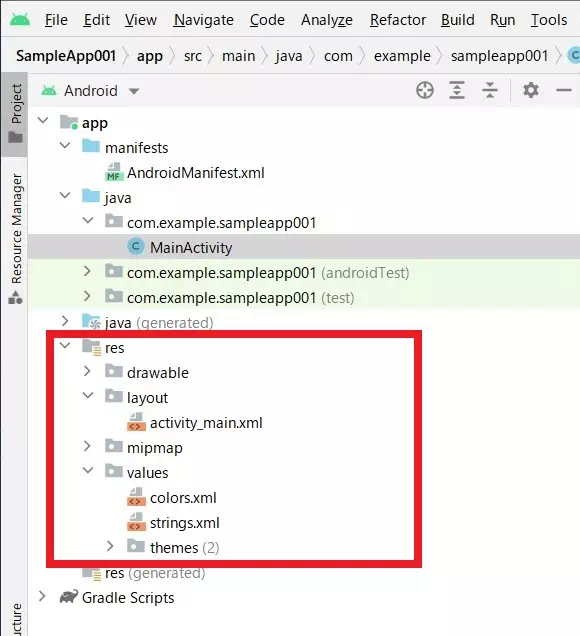
res
画像、画面レイアウト、アプリのアイコン、アプリで使用する固定文字列やテーマ、色構成を設定する xml ファイルなど、java ファイル以外のモノを入れておくためのモノです。
◆ resフォルダの中にあるサブフォルダの内訳 ◆
| drawable | 画像ファイルを入れるフォルダ |
| layout | 画面レイアウトに関連する xmlファイルを入れるフォルダ |
| mipmap | アプリのアイコンを入れるフォルダ |
| values | アプリで使用する固定文字列 ( strings.xml )、画面テーマ( theme.xml )、色( color.xml ) などを指定する xmlファイルを入れるフォルダ |
たくさんあるので、こんなのがあるんだ…程度で。使っているうちに自然と覚えていきます。
公式サイトにもプロジェクトの構成についての説明があるので、ご参考までに。
実際に Hello World を見てみると…
では、作ったプロジェクトがどうなっているのか、上記の三つのフォルダ ( グループ ) と照らし合わせて見ていきましょか。
( ※詳しくは『【Android Studio】プロジェクトを作成』を参照 )
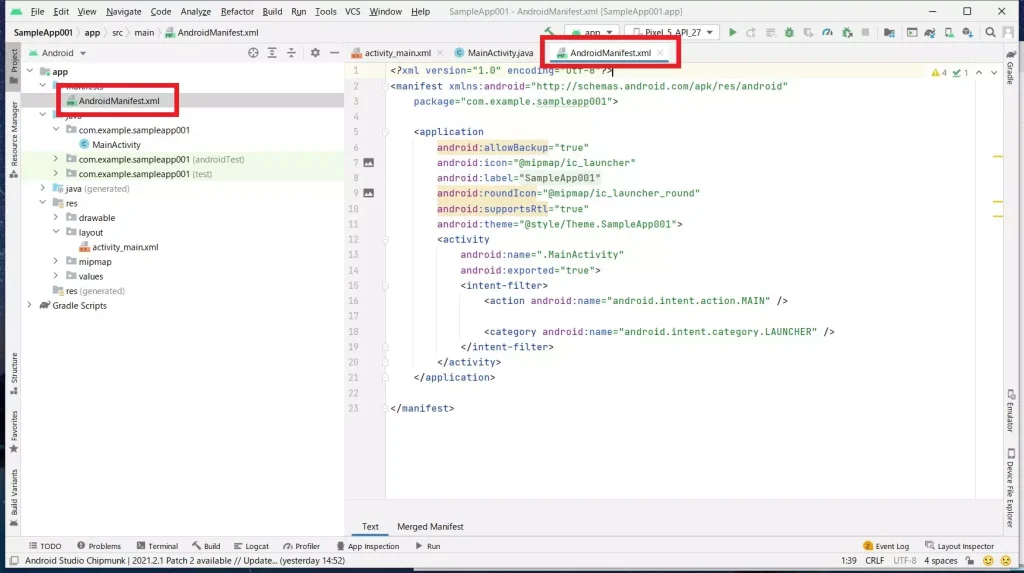
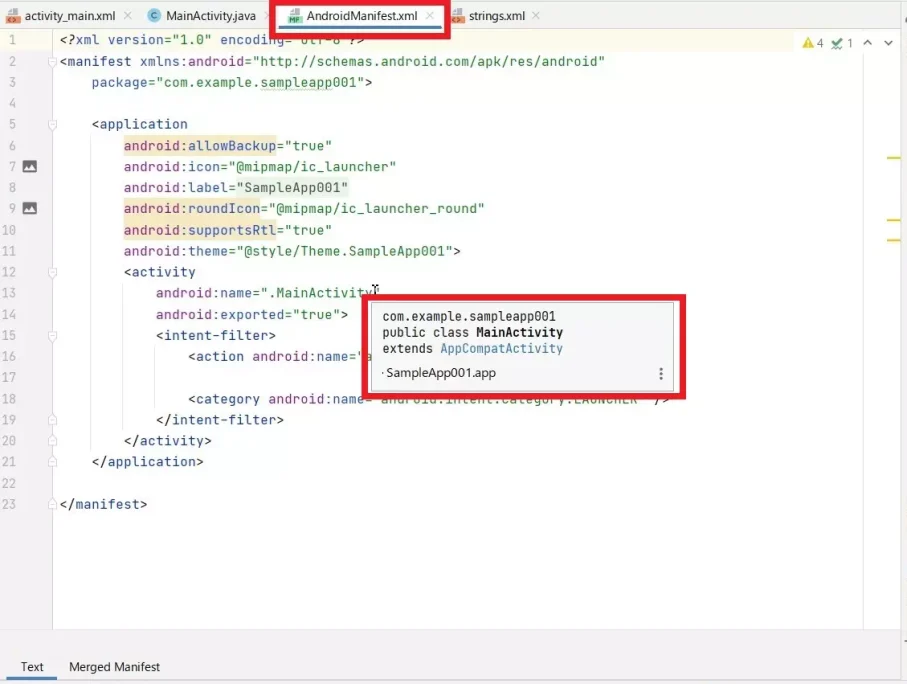
まずは マニフェストファイル … manifetsts フォルダの中の AndroidManifest.xml をオープンしましょう。
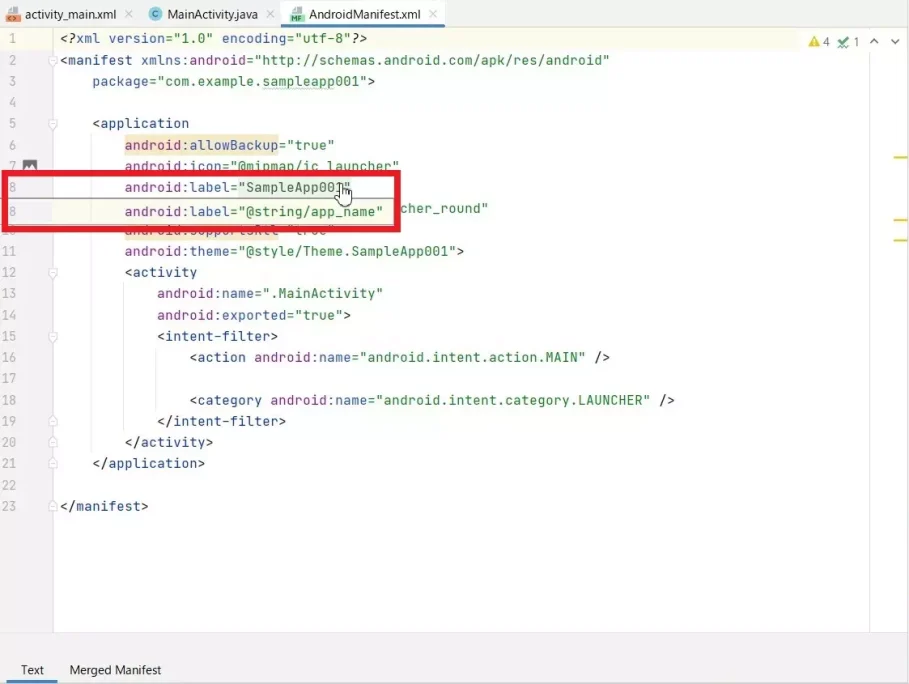
矢印カーソルを『 android:label=”SampleApp001″』へ持っていくと…
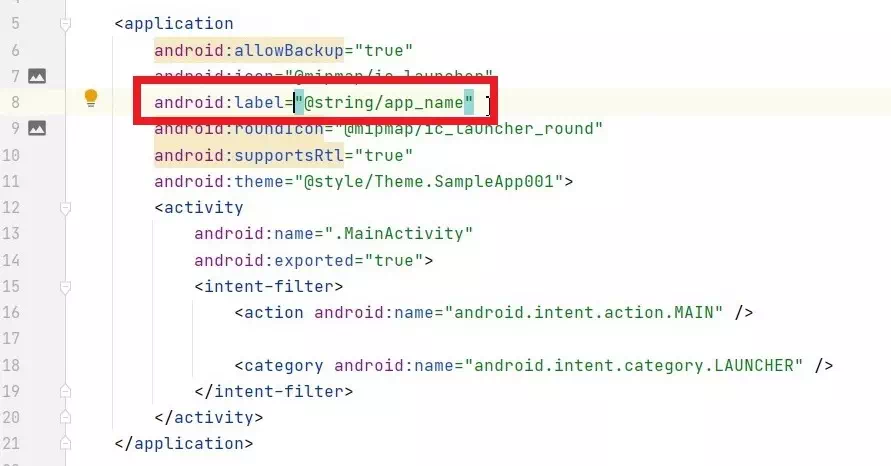
『android:label=”@string/app_name”』とコメント表示されます。ついでにクリックすると…ソースの内容がコメント表示のモノになりましたね。
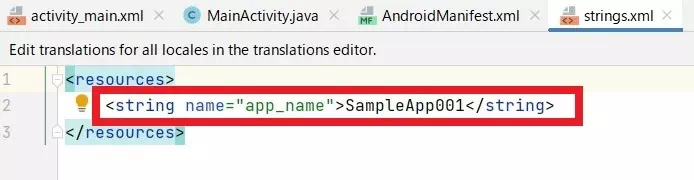
次に res フォルダの中の values/strings.xml をオープンしましょう。
『<string name=”app_name”>に『SampleApp001』と書かれています。
つまり AndroidManifest.xml で、strings.xml で定義した文字列を【app_name】変数を介して、値である『SampleApp001』を参照してますよ…という事ですね。
決まった文字列を持っておきたい時は、strings.xml へ上記のお作法で追記して参照すればイイという事が判りました。確かに利用頻度は高そうです。
今度は 矢印カーソルを『 android:name=”.MainActivity”』へ持っていくと…
コメント表示されました。コメント表示された内容の上の部分ですが、アクティビティには Java フォルダの中【com.example.sampleapp001】にある【MainActivity】を使いますよ という意味になります。
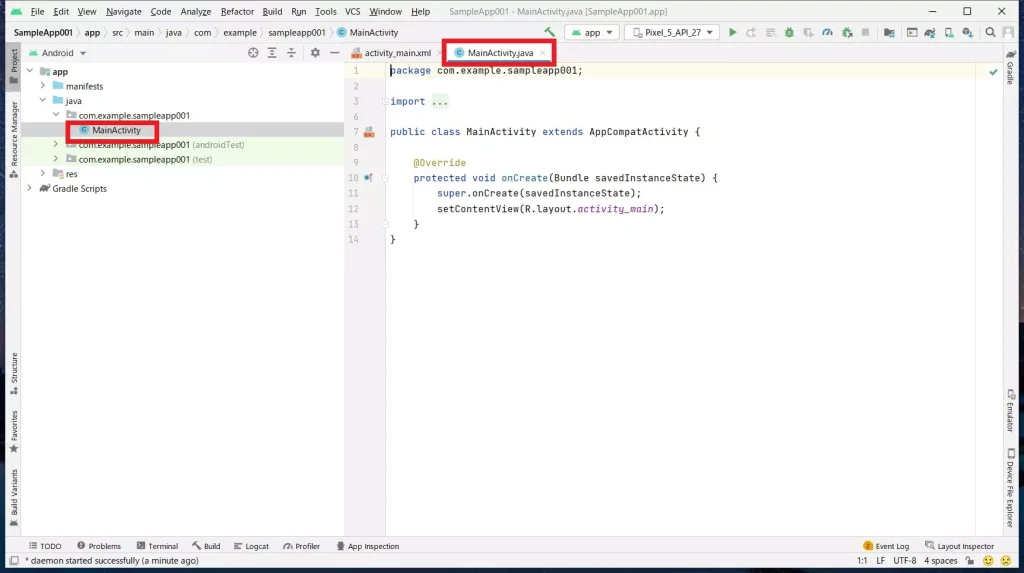
せっかくなので、MainActivity をオープンしましょう。
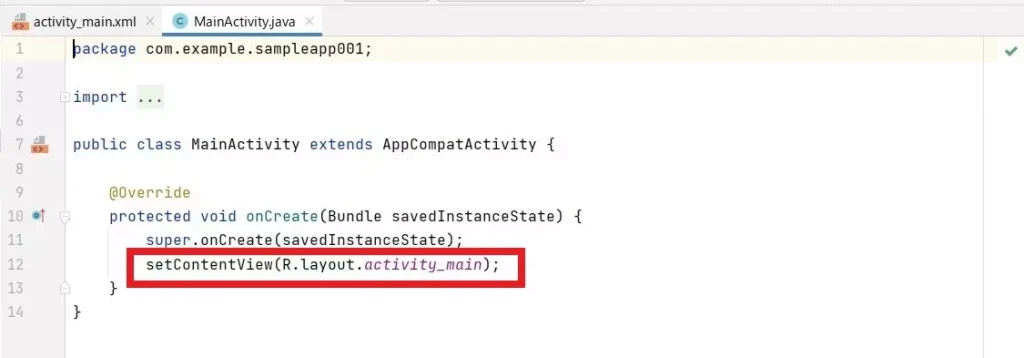
プログラムのお作法はさておき、『setContentView ( R.layout.activity_main )』→『res フォルダの中の layout/activity_main.xml を使って画面レイアウトを表示します』という意味なので、
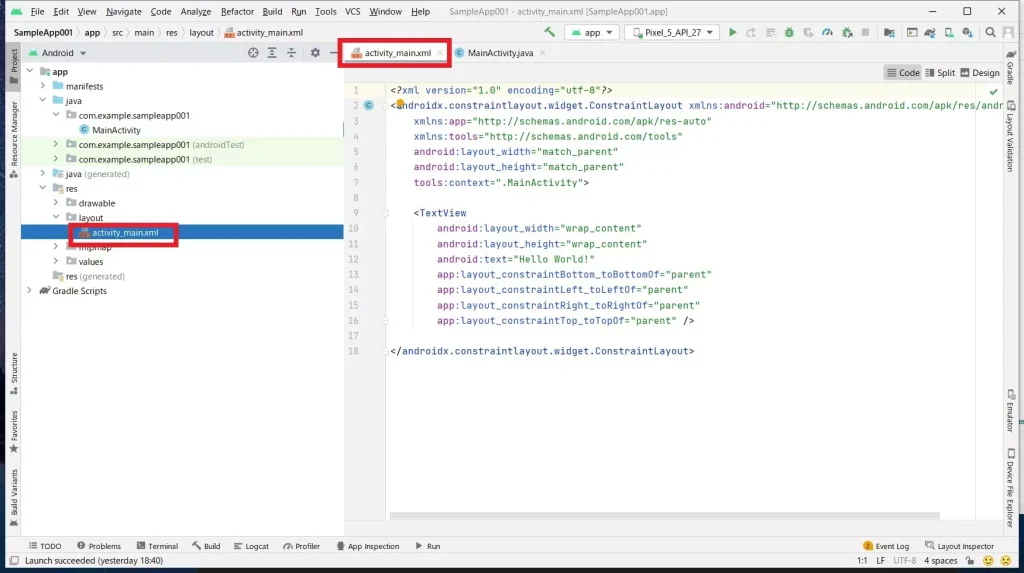
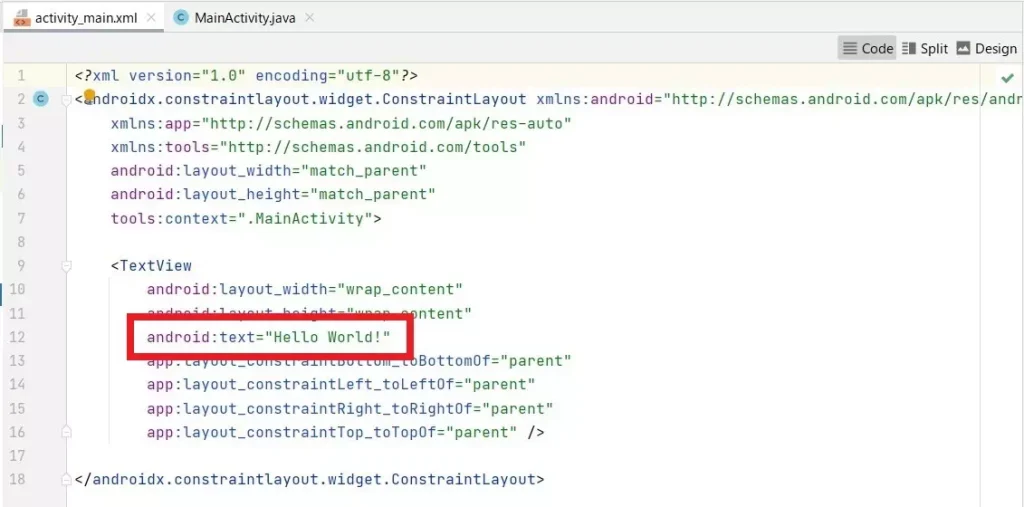
その画面レイアウトに相当する res フォルダの中の layout/activity_main.xml をオープンしましょう。
xml コードが表示されます。『Hello World!』が書かれていますね。
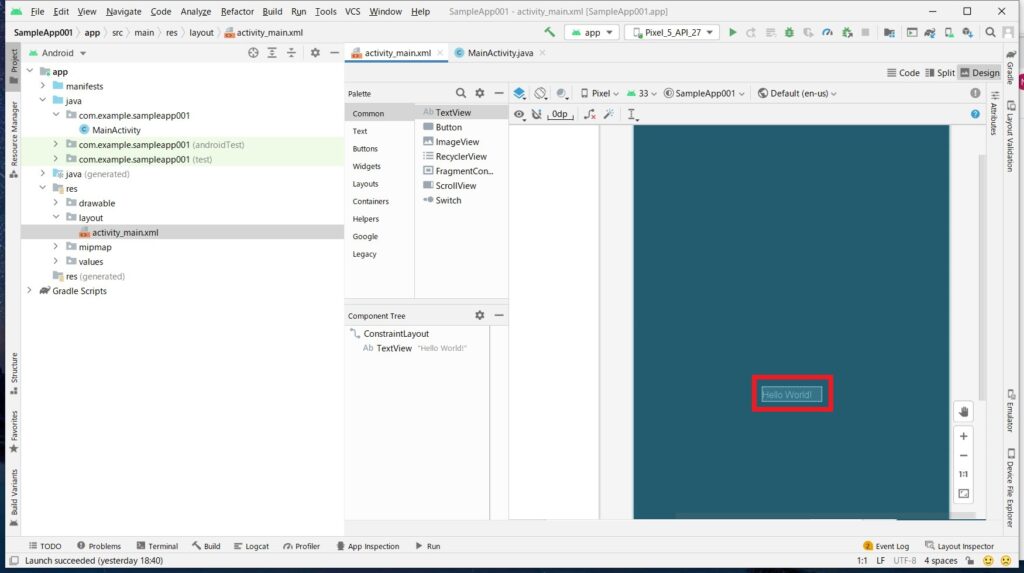
Design タブをクリックすると、コード表示 → 画面表示に切り替わります。
チョット画面が小さいですね…。なので、拡大してみましょうか。
画面を拡大すると…『Hello World!』が画面のど真ん中に表示されるようになっているのが判ります。
実行時には この『Hello World!』が表示されてたんですね。
かなり大雑把ですが、これでプロジェクトの中にある軸となる三つのフォルダ ( グループ ) のファイルの関係性がチョット見えた気がしました。
おわりに
そんなこんなでプロジェクト内のファイルの繋がりをサックリと紐解いてみましたが、大まかに
◆manifests ( マニフェストファイル )
→ 大きな意味でのアプリの定義を書くファイル
◆java ( アクティビティ )
→ プログラムファイル
◆res ( リソースファイル )
→ 基本は読込ファイル
という感じで、わたしは勝手に認識してます。( 間違ってたら、どなたかお教えください… )
この三つの中で『Manifest』が1番ピンと来なかったので、英和辞書で調べると … 『明らかにする』・『証明する』とか出てきました。
AndroidManifest.xml には Androidアプリのファイル構成を明らかにする…みたいな意味合いがあるのかな…。